Talking about the new website overhaul
So this article is very much about how the sausage gets made, so it may not be of interest to everyone. But if you are interested in how I put this site together and my growing dislike of HTML then please keep reading!
So, I re-wrote the site
So I started learning HTML in roughly 2005 when I was around 11 or 12 years old, a friend of mine from school gave me an HTML book that I’m pretty sure was old for the time, from what I recall it was pre-CSS, but that book was how I learned HTML originally. I created my first web pages using Windows Notepad, my first probably being a simple “Hello World” page. I later learned CSS and the basics of JavaScript (I still have an old JavaScript “In Easy Steps” book sitting on my shelf, complete with Windows XP screenshots as illustration) and have been making web pages ever since.
Now, I’m going to be blunt here, after nearly 17 years of hand-coding HTML I have to say I’m getting kind of sick of it. Writing HTML code is tedious and messy even just to write a basic page and that tedium is one of the main reasons I’ve kind of neglected this site for a while now, it was no longer fun.
I decided to utilise the much simpler and quicker to write language Markdown to create pages and script the process of converting them to HTML pages utilising Pandoc. To put it simply, I wrote a bash script that takes from template files to add things like the navigation links at the top of the page, the footer at the bottom and general wrapping HTML (title tags, body tags, that sort of thing), uses pandoc to convert the markdown I give it and compiles it all into the final HTML page.
All I have to do is write my page contents in a markdown file and then compile it like so:
./compilemd.sh updates02.md
…and it squirts out the compiled HTML file into an “html” sub-directory where all the final HTML files are kept with the CSS, image files etc. It takes less than a second for the page to compile, if I need to edit it I can just edit the markdown file and re-compile.
If I decide I want to alter the navigation links or footer that’s on every page, I don’t have to edit every page individually, it’s simply a case of altering my templates accordingly and re-rendering all the pages, which doesn’t take too long:
for i in *.md; do ./compilemd.sh $i ; done
It’s so quick and simple to create pages now. It was so painful to create and edit pages in raw HTML, while I did have a template html that I copied and edited for new pages, if I wanted to edit something site wide I’d have to edit each and every page individually. In an earlier iteration of this site I had a site-wide navigational header that appeared on every page, it was it’s own html file that was embedded at the top of every page. This new version is not using any embeds, all the code is actually part of every individual HTML file.
It’s very rare I’ll have to actually write any HTML for the site anymore except for some of the templates, but the cool thing is if there’s something I can’t do with pure markdown I can literally just plop some HTML into the markdown file and it carries over into the finally rendered page.


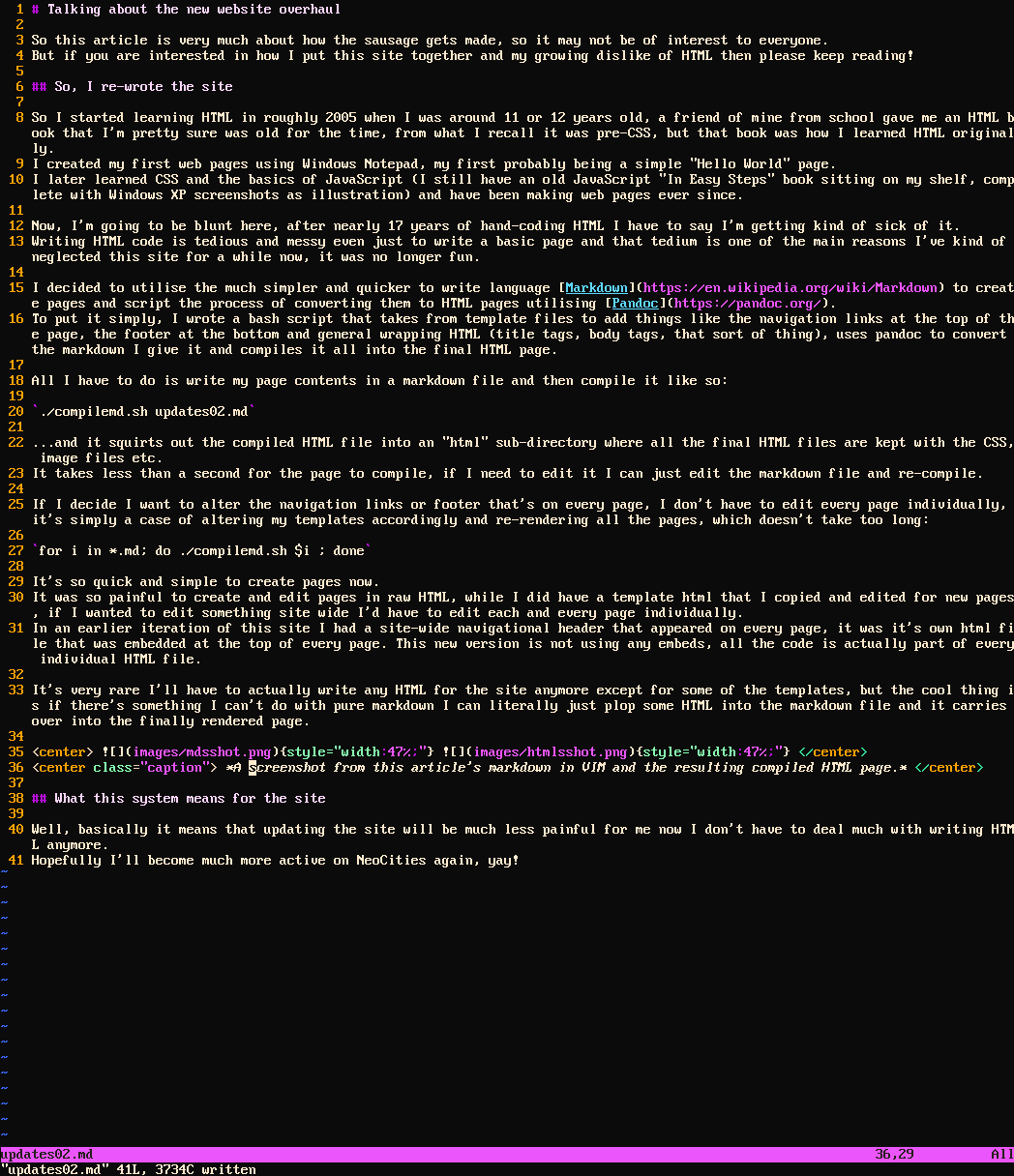
What this system means for the site
Well, basically it means that updating the site will be much less painful for me now I don’t have to deal much with writing HTML anymore. Hopefully I’ll become much more active on NeoCities again, yay!